Expo&Reactネイティブコンポーネントの機能:
UIコンポーネントのインスタントプレビュー
当社のアプリは、開発者が即時視覚化を提供することにより、UIコンポーネントを統合する方法に革命をもたらします。この機能は、「試行前にビューする」ツールとして機能し、コンポーネントがプロジェクトのデザインにどのように適合するかをプレビューでき、特定のニーズを完全に満たすことができます。
詳細なコンポーネント探索
使用する前に、各コンポーネントの詳細に深く飛び込みます。この機能により、開発者は潜在的な問題を予測し、回避することができ、コンポーネントの機能と適応性に関する詳細な洞察を提供し、より多くの情報に基づいた意思決定と再作業が少なくなります。
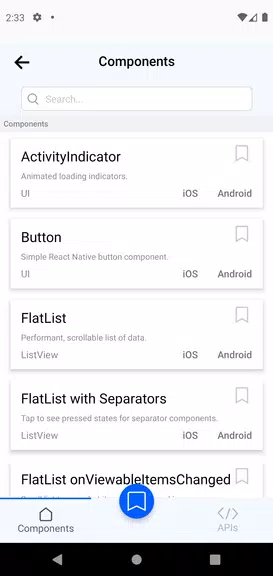
高速でシームレスなナビゲーション
時間は開発中の本質であり、当社のアプリは速度と効率のために設計されています。直感的なインターフェイスを使用すると、手動のカスタマイズを必要とせずにコンポーネントを迅速にナビゲートし、詳細な洞察にアクセスできます。
本物のデモンストレーションエクスペリエンス
コンポーネントがデバイス機能とどのように相互作用するかについての真の実現エクスペリエンスを提供するために、アプリは特定のアクセス許可を要求する場合があります。これにより、実際のシナリオ内でコンポーネントが動作していることが保証され、実装の理解が向上します。
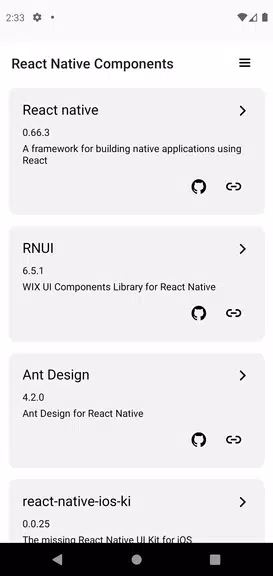
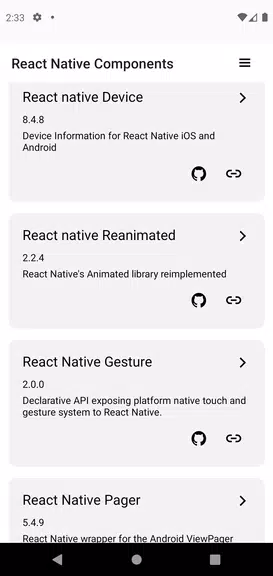
包括的なコンポーネントデモ
すべてのReactネイティブコンポーネントとAPIの幅広いデモを探索します。この機能は、Reactネイティブの全力を活用したい開発者にとって不可欠であり、各コンポーネントができることの完全な概要を提供します。
定期的な更新と改善
React Nativeとそのライブラリの最新バージョンを含む、定期的に更新されたアプリを前に進めてください。新鮮さへのこの継続的なコミットメントにより、最先端の機能と機能強化にアクセスできるようになり、開発の旅が豊かになります。
ユーザー向けのヒント:
- 検索機能を利用して、特定のコンポーネントを効率的に見つけ、開発プロセスを合理化し、プロジェクトの独自の要件に焦点を合わせます。
- 詳細なコンポーネントの洞察を活用して、各コンポーネントがどのように動作するか、どのようにプロジェクトのニーズに合わせて調整できるかを完全に理解します。
- さまざまなコンポーネントの組み合わせを試して、それらがどのように対話するかを確認し、アプリの調和のとれたデザインを作成します。
結論:
ExpolerアプリをExpoおよびReact Nativeコンポーネントに使用して、自信を持って開発の旅に乗り出します。インスタントプレビュー、包括的な洞察、直感的なインターフェイスにより、プロジェクトに適したコンポーネントを見つけることはかつてないほど簡単になりました。盲目的統合の当てはまりとカスタマイズの時間のかかるプロセスに別れを告げます。今すぐアプリをダウンロードして、例外的なアプリの構築を簡単に開始します。


 ダウンロード
ダウンロード