Expo & React Native 구성 요소의 기능 :
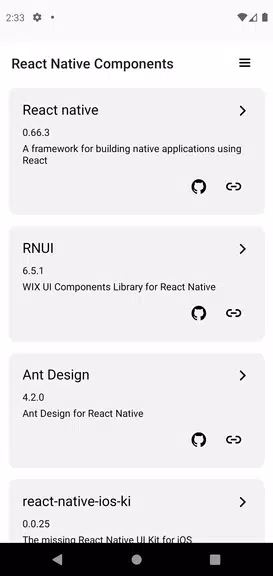
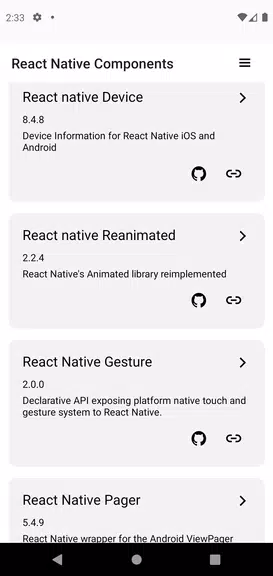
UI 구성 요소의 즉각적인 미리보기
우리의 앱은 개발자가 즉각적인 시각화를 제공하여 UI 구성 요소를 통합하는 방식에 혁명을 일으킨다. 이 기능은 'Try-Be-you-Buy'도구 역할을하여 구성 요소가 프로젝트 디자인에 어떻게 적합한 지 미리 볼 수있어 특정 요구 사항을 완벽하게 충족시킬 수 있습니다.
심층적 인 구성 요소 탐색
사용하기로 결정하기 전에 각 구성 요소의 세부 사항에 깊이 빠져 나가십시오. 이 기능을 통해 개발자는 잠재적 인 문제를 예측하고 피할 수있게하여 구성 요소 기능과 적응성에 대한 자세한 통찰력을 제공하여 더 많은 정보를 얻은 결정과 재 작업이 줄어 듭니다.
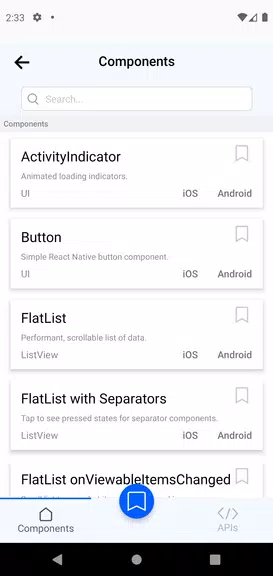
빠르고 원활한 탐색
시간은 개발의 본질이며, 우리의 앱은 속도와 효율성을 위해 설계되었습니다. 직관적 인 인터페이스를 사용하면 수동 사용자 정의가 필요없이 구성 요소를 신속하게 탐색하고 자세한 통찰력에 액세스하여 최고 수준의 애플리케이션을 구축하는 데 집중할 수 있습니다.
진정한 데모 경험
구성 요소가 장치 기능과 상호 작용하는 방식에 대한 실제 경험을 제공하기 위해 앱은 특정 권한을 요청할 수 있습니다. 이를 통해 실제 시나리오 내에서 구성 요소가 작동하는 것을 볼 수있어 구현에 대한 이해가 향상됩니다.
포괄적 인 구성 요소 데모
모든 React Native 구성 요소 및 API에 대한 광범위한 데모를 탐색하십시오. 이 기능은 React Native의 전체 힘을 활용하려는 개발자에게 필수적이며 각 구성 요소가 수행 할 수있는 작업에 대한 완전한 개요를 제공합니다.
정기적 인 업데이트 및 개선
최신 버전의 React Native 및 해당 라이브러리가 포함 된 정기적으로 업데이트 된 앱을 앞서 나가십시오. 신선도에 대한 지속적인 노력으로 최첨단 기능 및 향상에 접근하여 개발 여정을 풍부하게합니다.
사용자를위한 팁 :
- 검색 기능을 활용하여 특정 구성 요소를 효율적으로 찾아 개발 프로세스를 간소화하며 프로젝트의 고유 한 요구 사항에 중점을 둡니다.
- 세부 구성 요소 통찰력을 활용하여 각 구성 요소의 작동 방식과 프로젝트의 요구에 맞게 조정할 수있는 방법에 대한 철저한 이해를 얻으십시오.
- 다양한 구성 요소 조합을 실험하여 상호 작용하는 방법을 확인하고 앱을위한 조화로운 디자인을 만듭니다.
결론:
Expo 및 React Native 구성 요소를 위해 Explorer 앱을 사용하여 자신감을 가지고 개발 여정을 시작하십시오. 즉각적인 미리보기, 포괄적 인 통찰력 및 직관적 인 인터페이스를 사용하면 프로젝트에 적합한 구성 요소를 찾는 것이 결코 쉬운 일이 아닙니다. 맹인 통합의 추측과 시간이 많이 걸리는 사용자 정의 프로세스에 작별 인사를하십시오. 오늘 앱을 다운로드하고 예외적 인 앱을 쉽게 구축하십시오.


 다운로드
다운로드